

Av Nathan E. Malpass, Senast uppdaterad: March 1, 2019
Snälla hjälp! Min dator är inte en av de superdatorer som kan lagra tusentals GB data. Faktum är att den knappt kan lagra vad vissa mobiltelefoner kan lagra. Men jag älskar att ta bilder och redigera dem då jag också älskar att dela dem på min blogg och på sociala medier. Har du några råd eller tips till en nybörjare som kan hjälpa mig att minimera storleken på min PNG filer på det sättet kan jag fortsätta att lagra dem på min dator och behöver inte fortsätta att radera dem efter att jag har lagt dem online? Tack på förhand och hoppas på din visdom!
- Tjej med en liten dator
En PNG, även känd som ett Portable Graphics Network, är en vanlig filtyp som används för att spara bilder. Dessa bilder redigeras och delas ofta och visas sedan för din och någon annans nöje. En PNG-fil är förlustfri komprimering och möjliggör avancerade funktioner som gammakorrigering och ger dig möjligheten att reproducera specifika bildfärger över ett stort antal funktioner som logotyper, titlar och copyrightinformation.
Här är lite historia och trivia om PNG. Visste du att PNG uttalas som "ping"? Men gör inte misstaget att stava det som "ping", annars kommer ingen att veta att du syftar på PNG. Faktum är att det noterades i specifikationen och var ett stort samtalsämne under dess designstadier.
Dessutom måste det konstateras att om du inte ändrar storlek på dina bilder kan det leda till att dina användare tappar tålamodet när de väntar på att din sida ska laddas ner. Ja, stora bildstorlekar kommer att sakta ner hastigheten med vilken din webbsida laddar ner sin information, vilket fördröjer visningsnöjet för dig och dina användare.
Med tanke på dagens bandbredd och hastighet som människor tittar på andra webbplatser, är det säkert att säga att om en sida inte laddas inom de första 3 sekunderna kommer han eller hon troligen att klicka på bakåtknappen och välja att visa något annat, och det finns också en annan sida som väntar på att bli klickad och visad och uppskattad.
Digitala bilder har två huvudformat, raster och vektor. Ett raster bygger på färgade prickar som lagras i en rektangulär vy, som är så tätt sammanfogade att man praktiskt taget inte kan skilja var en slutar och en annan börjar. Vektorbilden arbetar utifrån linjer och cirklar och är särskiljbar från varandra.
Anledningen till att det finns två olika format är helt enkelt att det ena ger dig de verktyg du behöver beroende på vad du försöker uppnå, och båda kan göra det, det beror helt enkelt på vad dina mål är när du optimerar en bild. Ett foto på din familj kan ha andra behov jämfört med en bild av en logotyp du skapar för ditt företag. Vektorer används ofta för att skapa brevhuvuden och annan grafik som innehåller text och en av dess främsta fördelar är att du kan komprimera filen utan att förlora skärpan i bilden, oavsett hur nära du zoomar in. En rasterbild präglas mer av djup .
Ju djupare bilden är desto fler färger kommer den att ha. Bitar mäter pixeldjupet i en bild där den minsta måttenheten för en enskild bit representeras av två färger som oftast är svart och vitt. Omvänt skulle 2-bitar vara 4 färger, 8-bitar vid 256 färger, och så vidare och så vidare. När du komprimerar kan det vara bra för dig att veta att det tar 8 bitar att göra en byte. Så det skulle innebära att 320 x 240, en 24-bitars bild skulle ha en upplösning på 76,800 XNUMX.
Kort sagt, vektorer och raster används båda med PNG:er, det beror helt enkelt på vad du vill göra med din bild. Men med tanke på att vi diskuterar PNG, och raster är ett format som är vanligare, låt oss titta närmare på dess funktioner. Som specificerats ovan är ett raster en serie punkter, dessa kallas pixlar (bildelement). Pixlar är den vanliga termen som används för att beskriva en bilds mått. Detta kallas ibland också för upplösning. Några vanliga bildstorlekar inkluderar 640 x 480, 800 x 600 och 1024 x 768 pixlar. Dessa är också skärmarna på vanliga datorer.
Det finns många fördelar med att använda PNG. När du redigerar bilder, oavsett om det är fotografier eller andra, erbjuder PNG ett idealiskt alternativ för att spara de sekundära stegen i den filen. Eftersom det fungerar på förlustfria komprimeringar skulle du kunna spara, redigera och lagra igen, kvaliteten på din bild kommer att förbli densamma. Omvänt skulle detta inte vara fallet om du arbetade med ett JPEG-format med till och med dess högsta inställning i drift. PNG-filer som sparas i en applikation är också fördelaktiga för användare eftersom de kan öppnas och läsas av andra applikationer, så länge de stöder PNG-filer. PNG:er låter dig också lagra bilder med en transparent bakgrund som inte är något typiskt eller vanligt på andra bildbaserade fillagringstyper.
När det sena 90-talet rullade in var de vanliga filtyperna som användes JPEG och GIF, och även om dessa fungerar mycket bra och gör vad de byggdes för att göra, har de helt enkelt inte några av de egenskaper som en PNG-bild har. JPEG:er är dock väldigt bra på att göra vad de byggdes för att göra, de lagrar 8-bitars gråskala och 24-bitars sanna färger med tillfredsställande kvalitet och mycket bra komprimering, medan GIF:er och PNG:er fungerar bättre när det gäller färre färger men högre precision av vassa kanter. PNG hjälper också till att stödja ljusstyrka och transparens, viktiga verktyg när du optimerar vissa bilder.
Eftersom GIF är den ursprungligen planerade optimeringsfiltypen för webbanvändning, är den fortfarande ett utmärkt alternativ och används fortfarande i stor utsträckning idag. Du kommer dock att upptäcka att det huvudsakliga syftet med den är för animerade bilder. Något som JPEG och PNG inte kan göra. Men PNG designades ursprungligen för att ersätta GIF och har sin egen uppsättning fördelar. Dessa är alfakanaler, gammakorrigering och tvådimensionell sammanflätning. Kompressioner av PNG:er är också bättre än för en GIF. I slutändan är dock GIF:s största fördel gentemot PNG:er att den kan reproducera stöd för flera bilder.
Dessutom, när du skapar en transparent bakgrund, kom ihåg att det också finns automatiserade verktyg som du kan använda för att förenkla din optimeringsprocess. Prova Clipping Magic Tool och Background Burner Tool. Dessa verktyg hjälper dig att ta reda på hur du enkelt förvandlar dina bakgrunder till genomskinliga bilder.
När du till exempel gör bilder genomskinliga med Adobe Photoshop skapar du flera lager genom att först placera bilden i ett eget lager. Därifrån kan du ta bort bakgrunden och sedan använda något av ett antal verktyg, av vilka några inkluderar suddgummi, markeringsram och lasso för att manuellt radera bakgrunden du inte vill ha.
Adobe Photoshop är förmodligen den mest populära bildredigeringsprogramvaran som används i dagens digitala arena. Photoshop är inte gratis men har visat sig kunna stödja de flesta behoven hos din gemensamma designer. Men det finns andra som Microsofts Paint och Paint 3D, såväl som GIMP. Med dagens teknik och framsteg inom datorkapacitet är chansen stor att du har minst två olika verktyg som gör att du kan öppna en PNG-fil på din dator. Men tänk på vad din dator har och tänk på att när du klickar på en bildfil för att öppna eftersom det finns chanser att standardprogrammet som öppnas inte kommer att vara din favoritprogramvara att använda. För detta finns det guider online om hur du programmerar om det kommandot så att ditt dubbelklick tar dig direkt till programmet som du vill ska öppna din bild.
Men Adobe Photoshop är inte den enda programvaran du kan använda för att ändra storlek på dina bilder.
Fonedog, till exempel, är en av de mer användarvänliga webbplatserna du kan använda för att optimera dina foton plus att den låter dig ändra storlek på 20 bilder samtidigt, med tanke på att bilderna är inom 5 MB data. De har också ett lättanvänt klick och dra-alternativ högst upp på sidan för att göra dina optimeringsbehov lite mer ansträngande. Webbplatsen är också gratis så du kan räkna det som en annan fördel med dess användning.

Folk läser också[Löst] iPhone-foton försvann från kamerarullen.Hur man återställer foton från nyligen raderade på iPhone
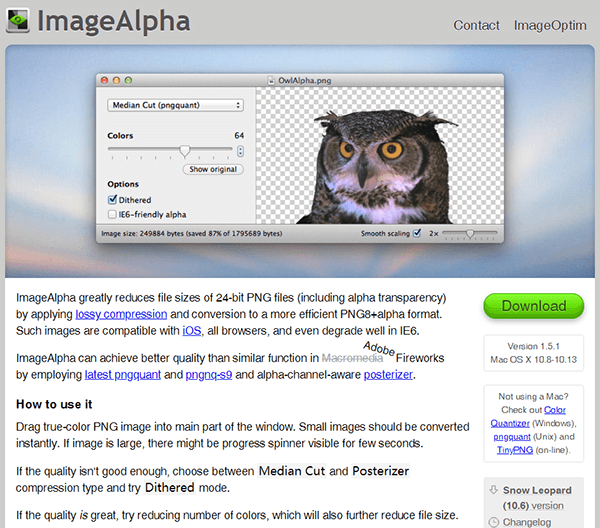
Det finns också ImageAlpha som är en programvara du kan använda med din Mac OS X som hjälper till att minska din bildstorlek eftersom den låter dig ta bort all oönskad data som finns i din PNG. ImageOptim är inte bara webbaserad och genom att ha detta kommer du att kunna optimera dina bilder var du än befinner dig eftersom du inte ens behöver vara ansluten till internet för att göra det. JPEGMini är som FoneDog genom att det låter dig ändra storlek på 20 bilder samtidigt, men om du inte kan arbeta inom den gränsen kan du välja att prenumerera på deras paket som låter dig optimera så många bilder du vill för $19.99 per månad.

TinyPNG är ganska lik FoneDog. De är båda webbaserade sajter som låter dig optimera upp till 20 bilder samtidigt genom den fiffiga dra och släpp-funktionen på deras hemsidor. TinyPNG har också en gräns på 5 MB per foto, vilket är en anständig storlek för de flesta bilder. Vad TinyPNG har som FoneDog dock inte har är en betalprenumeration för tilläggstjänst, i det här fallet kan du välja att betala TinyPNG om du behöver ändra storlek på mer än 500 bilder i månaden och de skulle debitera dig $.002 - $.005 per bild beroende på hur många bilder du vill ändra storlek på.

Kraken.io är också en webbaserad programvara som är gratis förutsatt att bilderna du ändrar storlek på är inom dess storleksgräns på 1 MB. Om du väljer att använda Kraken men behöver mer av dem kan du också prenumerera på deras Micro Plan som låter dig ändra storlek på upp till 500 MB bilder per månad, eller prenumerera på deras Enterprise Plan som ger dig 60 GB bilder att optimera för coola $70 per månad.

I ett nötskal är det tydligt att det finns ett behov av att göra dina PNG:er mindre och för att sammanfatta, några av dessa skäl är:
01 - Din webbplats kommer att köras med en högre hastighet än en webbplats som inte optimerar sina bilder på lämpligt sätt.
02 - Google kommer att göra din sidhastighet högre.
03 - Google kommer till och med att gilla dig bättre, vilket ger dig bättre sökresultat i motsats till de som inte kan ändra storlek på sina bilder.
04 - Google räknar också avvisningsfrekvenser. Avvisningar orsakas av att tittare besöker din webbplats men klickar iväg snabbare än andra webbplatser med lägre avvisningsfrekvens.
05 - Mindre lagringsutrymme på dina datorer. Detta är viktigt, särskilt i det långa loppet och kommer att hjälpa till med din effektivitet eftersom det hjälper dig att arbeta snabbt.
06 - Pengar kommer att sparas. Ja, för mobildataanvändare kommer du och dina besökare att spendera mindre på grund av snabbare laddningstider.
Nu när du vet hur du ändrar storlek på dina PNG-filer och har lärt dig varför det är så viktigt att optimera dina foton, i motsats till att ladda upp massiva råfiler till internet eller till och med bara spara dem på dina hårddiskar, låt oss gå in på de andra fördelarna med vad du kan nu uppnå.
Google har bots som tittar på alla möjliga faktorer på din webbplats. De tar en närmare titt på all text som skrivits på varje sida för att bestämma sökord och de räknar också antalet millisekunder som det tar för din webbsida att ladda ner. Med det sagt är det klokt att komma ihåg att bilder, grafik och andra inbäddade länkar saktar ner din nedladdningshastighet. Det finns dock sätt att spara dina PNG-filer ordentligt som hjälper dig att minska storleken på dina filer och undvika att dina bilder blir svälla. Det finns webbägare som inte bryr sig så mycket om de är synliga av Google, och det är inget fel med det, men man bör ändå ha i åtanke att användarupplevelsen är viktig och även om du är ägaren och den enda användaren, då skulle det fortfarande spela roll hur du ser på din egen webbsida? Genom att minska storleken på dina bilder kommer du att göra din och alla andras användarupplevelse bättre, och de kommer att tacka dig för det.
Tack vare PNG-bildtypen och dess fantastiska komprimering har vi nu möjlighet att använda dem för att hjälpa oss att minska storleken i vilken vi laddar upp våra bilder. PNG:er råkar också vara flitigt använda och kan ses av någon av de många webbläsarna och är bra eftersom de erbjuder så mycket, inklusive mycket specifik optimering såväl som transparenta bakgrunder.
Visste du att det finns två versioner av PNG-filer? Det stämmer, den otroliga PNG erbjuder två olika versioner till sina användare, återigen beroende på vad som bäst passar dina behov. 8-bitars PNG är den begränsade versionen som har 256 indexerade färger och 24-bitars PNG som innehåller miljoner.
Komprimeringen av PNG kommer också att spara massor av diskutrymme. Utan att behöva bli tekniskt sparas råfiler tagna från dina mobila enheter och digitalkameror med ganska stor datalagring. Om du ändrar storlek på dina PNG-filer sparar du tillräckligt med utrymme så att du inte längre behöver ta bort bilder från dina datorer bara för att ge utrymme för nya inkommande bilder. PNG-komprimeringen fungerar mycket bra och genom att använda den sparar du inte bara diskutrymme utan hjälper också din dator att fungera bättre.
För de som oroar sig för att förlora kvaliteten på sina bilder till följd av att komprimera PNG-filer, var inte rädd, PNG håller dina bilder tydliga. Det är ett av PNG-filens främsta anspråk på berömmelse, den fungerar väldigt bra för att komprimera deras bilder samtidigt som den bibehåller bra kvalitet. Prova själv och se hur även om du kan komprimera dina filer från tunga data till en mycket lättare version, kommer bilden att förbli praktiskt taget densamma.
PNG-filer är helt klart ett lysande alternativ för en filtyp att använda, men det skulle också vara klokt att komma ihåg att det finns andra filtyper tillgängliga där ute, beroende på vad du verkligen behöver. Till exempel kan en PNG-fil faktiskt innehålla högre data och göra den till en tyngre fil att använda när du bifogar PNG-filer till ett e-postmeddelande och kan även sakta ner din webbsidas nedladdningshastighet. Så här är några saker att tänka på när du använder PNG-filer till din bästa fördel.
Tänk på bildkvaliteten på din fil. Eftersom PNG-filer inte komprimeras som JPEG när det gäller formatering med förlust, men kvaliteten förblir densamma. Så det är faktiskt bättre att använda PNG för filer som inte är för enkla bilder med låg kontrast. Använd dem för linjer och texter i bilden, för filer som skulle dra nytta av den genomskinliga bakgrunden och för filer som har stora områden med solida färger. Illustrationer och skärmdumpar fungerar också bäst med PNG.
Du kan också ha nytta av att använda PNG-filer i fall där bilder behöver redigeras gång på gång. Så för filer som skulle kräva frekvent redigering eller justeringar och utveckling. PNG-filer kommer inte att förlora sin kvalitet även om många ändringar görs på dem eftersom det inte sker någon generationsförlust, medan format som JPEG kommer att förlora sin kvalitet med tiden med upprepad optimering.
Lämna en kommentar
Kommentar
Gratis onlinekompressor
Heta artiklar
/
INTRESSANTTRÅKIG
/
ENKELSVÅR
Tack! Här är dina val:
Utmärkt
Betyg: 4.7 / 5 (baserat på 59 betyg)